Everything posted by Kirill Gromov
-
Binance Pay Gateway
View File Binance Pay Gateway Binance Pay is contactless and secure international cryptocurrency payments on Binance. With this application, your users will be able to pay for products and subscriptions with cryptocurrency through Binance application or Binance site. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Blockonomics Payment Gateway
View File Blockonomics Payment Gateway Blockonomics helps you to track and accept Bitcoin payments. Take control of your BTC funds. Join 40,000+ users worldwide. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
FreeKassa Payment Gateway
View File FreeKassa Payment Gateway FreeKassa.ru - accepting payment on the community by cards. And also by electronic money, through Apple and Google Pay, and in other ways. Commission from 2.8% - only for successful payments. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Webmoney Payment Gateway
View File Webmoney Payment Gateway Webmoney Payment Gateway for Invision Community. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Portmone Payment Gateway
View File Portmone Payment Gateway This plugin adds Portmone.com as a payment method to your Invision Community store. Portmone.com can safely, quickly and easily accept VISA and MasterCard in your store in minutes. For the module to work, registration is required in the service. Acceptance of payments in Ukrainian hryvnia. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Interkassa Payment Gateway
View File Interkassa Payment Gateway Interkassa is an online payment method aggregator for online businesses: over 5,000 active clients; over 3,000,000 transactions per month; 70+ payment methods; 99% of withdrawal operations take from 2 minutes to 1 day, depending on the withdrawal method; integration with 19 popular CMS and website designers; almost 10 years on the Ukrainian market, more than 90 employees, representative offices in the CIS and Europe. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
WalletOne Payment Gateway
View File WalletOne Payment Gateway WalletOne is a payment service that has many payment methods, low commissions and a convenient merchant's office. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Uniteller Payment Gateway
View File Uniteller Payment Gateway Uniteller Payment Gateway for Invision Community Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Otkritie bank Payment Gateway
View File Otkritie bank Payment Gateway Payment for goods and services in Invision Community using the Internet acquiring of Otkritie Bank. Bank rate - 2.5% of turnover. Having connected, you get a personal account, statistics and analytics, branding of the payment page and other opportunities. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Modulbank Payment Gateway
View File Modulbank Payment Gateway Accepting payments in Invision Community using Internet-acquiring of Modulbank Bank. The bank does not charge a service fee, the commission is only from purchases. If there are no purchases, internet-acquiring is free. The buyer enters the card data on the site, and the purchase is displayed in your personal account. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
Robokassa Payment Gateway
View File Robokassa Payment Gateway Robokassa Payment Gateway for Invision Community. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
QIWI Kassa Payment Gateway
View File QIWI Kassa Payment Gateway Accepting payments to Invision Community using QIWI Kassa - a popular payment service in CIS countries. Submitter Kirill Gromov Submitted 09/01/23 Category Payment Gateways
-
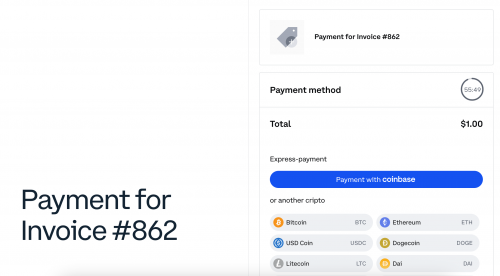
Coinbase Payment Gateway
View File Coinbase Payment Gateway Coinbase Payment Gateway for Invision Community. Coinbase Commerce is the easiest way to start accepting crypto payments: Reduced operational costs: no chargebacks to manage and lower fees vs. some traditional payment methods. Multi-asset support: over 10 of the most popular crypto assets accepted and growing. Access to Coinbase’s millions of retail users. Peace of mind: Approximately 11,000 institutions, and 185,000 ecosystem partners in over 100 countries trust Coinbase to easily and securely invest, spend, save, earn, and use crypto. Submitter Kirill Gromov Submitted 09/15/23 Category Payment Gateways
-
Stripe Checkout Gateway
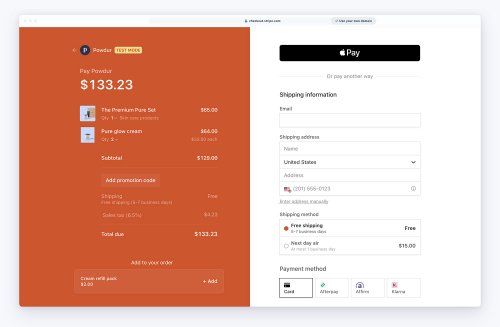
View File Stripe Checkout Gateway Stripe Checkout is a prebuilt, hosted payment page optimized for conversion. Whether you offer one-time purchases, use Checkout to easily and securely accept payments online. Features Stripe Tax to automate tax calculation and collection or define applicable tax rates. Toggle Tax behavior - disabled/inclusive/exclusive. Dispute processing. Refunds/partial refunds supporting. Ability to ban a member after a refund. Ability to force Stripe to collect a billing address. Ability to select a specific payment method, such as Card, Klarna, Ali Pay, etc. Information Gateway only works if billing address collection is enabled. Differences from Stripe by IPS The entire payment process takes place on the Stripe website, on a special stylized page that you can brand with the style of your community. The client is more confident to enter his card details on the Stripe website. Based on the billing address, the tax amount is automatically calculated. You can change the color scheme, font, rounding of the payment form. Payment methods Card payments Alipay Affirm Afterpay / Clearpay Apple Pay Bacs Direct Debit Bancontact Boleto EPS FPX Giropay Google Pay GrabPay iDEAL Klarna Link OXXO Pre-authorized debits Przelewy24 SEPA Direct Debit Sofort WeChatPay Submitter Kirill Gromov Submitted 09/03/23 Category Payment Gateways
-
PayOp Payment Gateway
View File PayOp Payment Gateway PayOp Payment Gateway for Invision Community. PayOp – more than accepting online payments! Offer your customers the most popular payment methods in just a few clicks. Optimize your business processes with unique payment solutions. Submitter Kirill Gromov Submitted 09/03/23 Category Payment Gateways
-
SquareUp Payment Gateway
View File SquareUp Payment Gateway Square Up - accept debit and credit card payments on your community with online payment solutions from Square. You can connect your Square Up account to the Commerce app in Invision Community! Submitter Kirill Gromov Submitted 09/03/23 Category Payment Gateways
-
PayMaster Payment Gateway
View File PayMaster Payment Gateway PayMaster allows you to connect any payment system for your online store based on Invision Community. Submitter Kirill Gromov Submitted 09/03/23 Category Payment Gateways
-
Russian language for Invision Community
Russian language for Invision Community Russian language pack for Invision Community 4.6. Full translation. It is maintained and updated constantly and on a free basis. We will be very happy for the feedback and the search for shortcomings. Информация Submitter Kirill Gromov Submitted 03.09.2023 Category Translation Просмотр файла
-
How to download/purchase files
To minimize piracy, we are forced to limit the downloading of free files and the purchase of paid files for members! If you have an active IPS license, you can also get a group of Clients on our community (contact us).
-
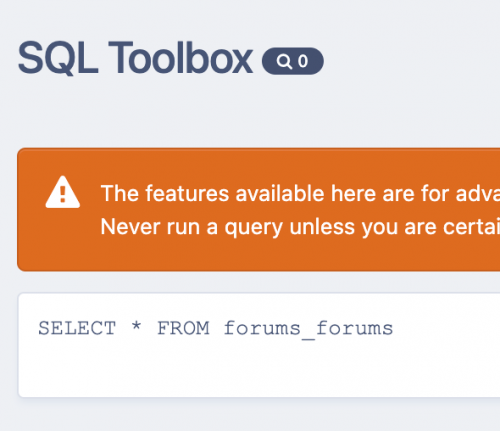
SQL Toolbox
- 13 downloads
- Version 1.0.0
SQL Toolbox a tool for performing simple queries to the forum database from the admin center. This functionality was previously a built-in function in the IPS.Free - I have no permissions to download the free files
-
Coinbase Payment Gateway
- 5 downloads
- Version 1.0.0
Coinbase Payment Gateway for Invision Community. Coinbase Commerce is the easiest way to start accepting crypto payments: Reduced operational costs: no chargebacks to manage and lower fees vs. some traditional payment methods. Multi-asset support: over 10 of the most popular crypto assets accepted and growing. Access to Coinbase’s millions of retail users. Peace of mind: Approximately 11,000 institutions, and 185,000 ecosystem partners in over 100 countries trust Coinbase to easily and securely invest, spend, save, earn, and use crypto.30.00 USD- 1 review
-
-

- 1
-
-
Yandex.Metrika
- 6 downloads
- Version 1.0.0
Yandex Metrica is a web analytics tool that helps you get visual reports, record visitor actions, track traffic sources, and evaluate the effectiveness of online and offline advertising. The application adds a new block to the Integration ACP section, where you can specify your counter number for Yandex.Metrica.Free -
Russian language for Invision Community
- 208 downloads
- Version 4.7.19
Russian language pack for Invision Community 4.6. Full translation. It is maintained and updated constantly and on a free basis. We will be very happy for the feedback and the search for shortcomings.Free -
Stripe Checkout Gateway
- 19 downloads
- Version 1.1.0
Stripe Checkout is a prebuilt, hosted payment page optimized for conversion. Whether you offer one-time purchases, use Checkout to easily and securely accept payments online. Features Stripe Tax to automate tax calculation and collection or define applicable tax rates. Toggle Tax behavior - disabled/inclusive/exclusive. Dispute processing. Refunds/partial refunds supporting. Ability to ban a member after a refund. Ability to force Stripe to collect a billing address. Ability to select a specific payment method, such as Card, Klarna, Ali Pay, etc. Information Gateway only works if billing address collection is enabled. Differences from Stripe by IPS The entire payment process takes place on the Stripe website, on a special stylized page that you can brand with the style of your community. The client is more confident to enter his card details on the Stripe website. Based on the billing address, the tax amount is automatically calculated. You can change the color scheme, font, rounding of the payment form. Payment methods Card payments Alipay Affirm Afterpay / Clearpay Apple Pay Bacs Direct Debit Bancontact Boleto EPS FPX Giropay Google Pay GrabPay iDEAL Klarna Link OXXO Pre-authorized debits Przelewy24 SEPA Direct Debit Sofort WeChatPay55.00 USD- 4 comments
- 2 reviews
-
-

- 1
-