Everything posted by Kirill Gromov
-
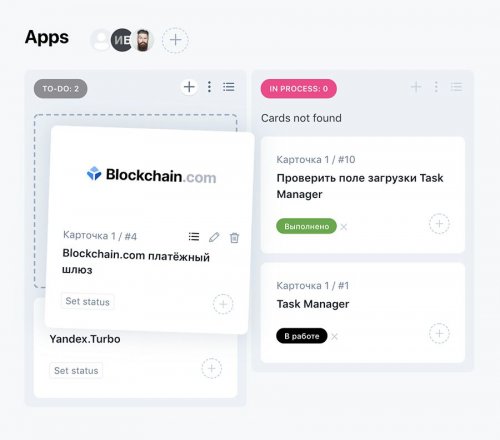
Task Manager
- 44 downloads
- Version 1.0.6
Task Manager for Invision Community. Allows users with access to create boards, columns, and task cards. You can change the status of tasks, as well as assign them to specific users, who will receive a notification after assignment and more. Boards In the ACP, you can create an unlimited number of task boards. Each board can have its own description. The board card contains information on how many columns, tasks and editors it contains. The board has an activity section where all user actions are recorded. Columns Columns of tasks exist in a specific board and contain cards (tasks). Each column has its own name and highlight color. Columns can be swapped on the fly using Drag-and-drop technology. Columns can only be created by board editors, and you can add an unlimited number of them. Task cards The card has its own name, description, background color and cover. Cards can be swapped on the fly using Drag-and-drop technology, as well as transferred between columns. Cards (tasks) can be assigned to other users. After assigning a task, the user will receive a notification. He will also be able to change the status of the card.Free- 1 review
-
-

-

- 6
-
-
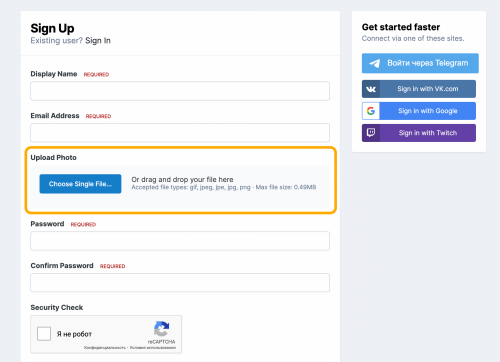
Photo in registration form
- 5 downloads
- Version 1.0.1
The plugin adds a photo upload form to the new user registration form. Plugin settings: Maximum photo size; Max photo width / height;Free -
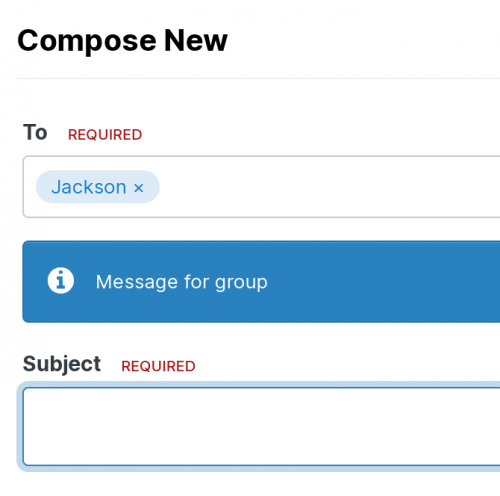
PM author info
- 19 downloads
- Version 1.0.1
The application adds the ability to set an informational message when certain users or groups are selected as private message recipients. The message will be loaded automatically.Free -
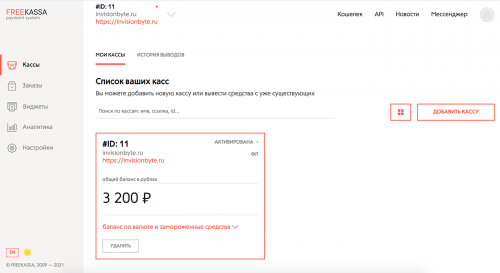
FreeKassa Payment Gateway
- 1 download
- Version 1.0.1
FreeKassa.ru - accepting payment on the community by cards. And also by electronic money, through Apple and Google Pay, and in other ways. Commission from 2.8% - only for successful payments.Free -
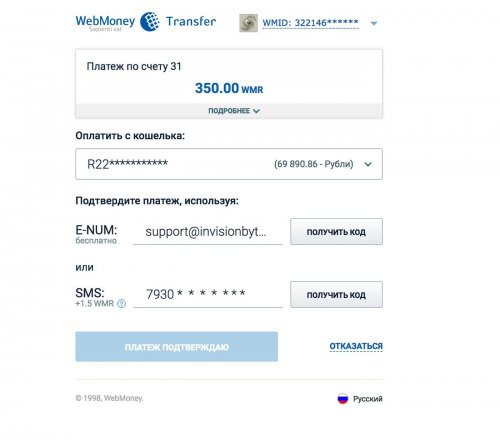
Webmoney Payment Gateway
-
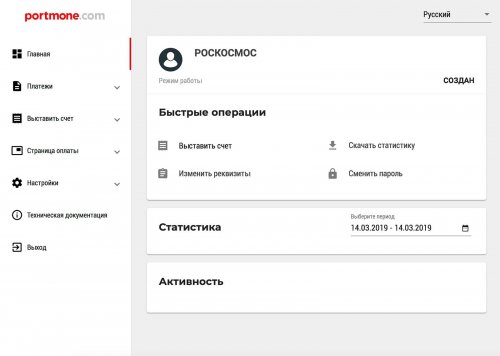
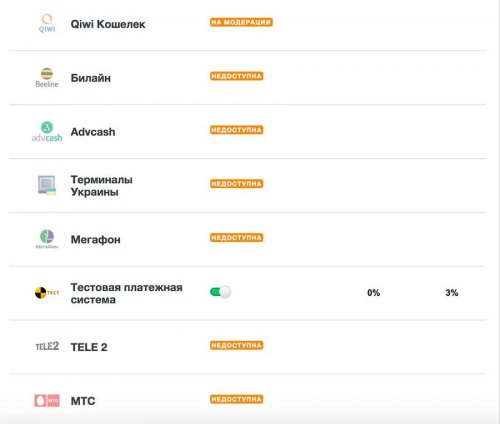
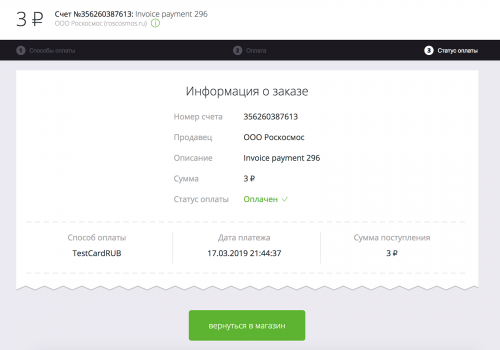
Portmone Payment Gateway
- 1 download
- Version 1.0.2
This plugin adds Portmone.com as a payment method to your Invision Community store. Portmone.com can safely, quickly and easily accept VISA and MasterCard in your store in minutes. For the module to work, registration is required in the service. Acceptance of payments in Ukrainian hryvnia.Free -
Interkassa Payment Gateway
- 1 download
- Version 1.0.2
Interkassa is an online payment method aggregator for online businesses: over 5,000 active clients; over 3,000,000 transactions per month; 70+ payment methods; 99% of withdrawal operations take from 2 minutes to 1 day, depending on the withdrawal method; integration with 19 popular CMS and website designers; almost 10 years on the Ukrainian market, more than 90 employees, representative offices in the CIS and Europe.Free -
WalletOne Payment Gateway
- 1 download
- Version 1.0.2
WalletOne is a payment service that has many payment methods, low commissions and a convenient merchant's office.Free -
Uniteller Payment Gateway
-
Otkritie bank Payment Gateway
- 1 download
- Version 1.0.2
Payment for goods and services in Invision Community using the Internet acquiring of Otkritie Bank. Bank rate - 2.5% of turnover. Having connected, you get a personal account, statistics and analytics, branding of the payment page and other opportunities.Free -
Modulbank Payment Gateway
- 1 download
- Version 1.0.2
Accepting payments in Invision Community using Internet-acquiring of Modulbank Bank. The bank does not charge a service fee, the commission is only from purchases. If there are no purchases, internet-acquiring is free. The buyer enters the card data on the site, and the purchase is displayed in your personal account.Free -
Robokassa Payment Gateway
-
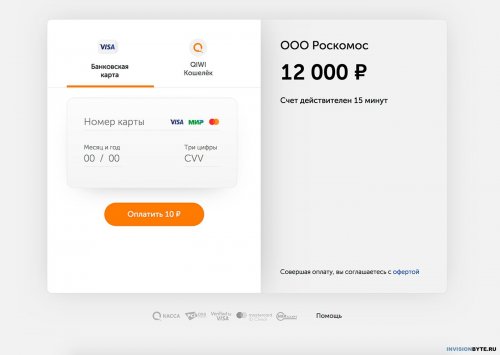
QIWI Kassa Payment Gateway
- 2 downloads
- Version 1.0.3
Accepting payments to Invision Community using QIWI Kassa - a popular payment service in CIS countries.Free -
Stripe Checkout Gateway
Stripe Checkout is a prebuilt, hosted payment page optimized for conversion. Whether you offer one-time purchases, use Checkout to easily and securely accept payments online. Features Stripe Tax to automate tax calculation and collection or define applicable tax rates. Toggle Tax behavior - disabled/inclusive/exclusive. Dispute processing. Refunds/partial refunds supporting. Ability to ban a member after a refund. Information Gateway only works if billing address collection is enabled. Payment methods Getting keys You must register in the merchant's account using the link: https://dashboard.stripe.com/register. After that go to the menu Developers > API keys and copy Publishable key and Secret key. Webhook setup You need to set up a webhook. Go to the webhooks page and click to the button + Add endpoint. Fill in the fields: Endpoint URL: https://YOUR_ADDRESS/index.php?app=stripecheckout&module=webhook&controller=webhook Select events to listen to: checkout.session.async_payment_failed checkout.session.async_payment_succeeded charge.dispute.closed charge.dispute.created charge.refunded checkout.session.completed And click to Add endpoint. After that, you can go to the settings of the created webhook and copy the secret key from the Signing secret setting, which must be specified in the settings in Invision Community. Gateway setup You must install the Stripe Checkout Gateway application from the market. Go to the ACP menu > Commerce > Payments > Settings > Payment Methods tab > Create new button and select Stripe Checkout. Fill the form with the data created earlier in the step above.
-
Stripe Checkout Gateway
Stripe Checkout is a prebuilt, hosted payment page optimized for conversion. Whether you offer one-time purchases, use Checkout to easily and securely accept payments online. Features Stripe Tax to automate tax calculation and collection or define applicable tax rates. Toggle Tax behavior - disabled/inclusive/exclusive. Dispute processing. Refunds/partial refunds supporting. Ability to ban a member after a refund. Information Gateway only works if billing address collection is enabled. Payment methods Getting keys You must register in the merchant's account using the link: https://dashboard.stripe.com/register. After that go to the menu Developers > API keys and copy Publishable key and Secret key. Webhook setup You need to set up a webhook. Go to the webhooks page and click to the button + Add endpoint. Fill in the fields: Endpoint URL: https://YOUR_ADDRESS/index.php?app=stripecheckout&module=webhook&controller=webhook Select events to listen to: checkout.session.async_payment_failed checkout.session.async_payment_succeeded charge.dispute.closed charge.dispute.created charge.refunded checkout.session.completed And click to Add endpoint. After that, you can go to the settings of the created webhook and copy the secret key from the Signing secret setting, which must be specified in the settings in Invision Community. Gateway setup You must install the Stripe Checkout Gateway application from the market. Go to the ACP menu > Commerce > Payments > Settings > Payment Methods tab > Create new button and select Stripe Checkout. Fill the form with the data created earlier in the step above. View full article
-
Checkout.com Payment Gateway
Checkout.com - Process debit and credit card payments online, anywhere and access local payment methods through global payments platform. This gateway is a form of payment on the checkout.com side. To connect the gateway, you need to create a seller account on the site: https://www.checkout.com/get-test-account. Then you can enter to your dashboard. Getting the keys Once you have accessed the dashboard, you must create new API keys. Go to the menu Developers > Keys and click to Create new key button: Type of key: Public API key Allow any processing channel: No Manually select your channel Follow the same steps to create a private key. Webhook setup To install the webhook go to https://dashboard.sandbox.checkout.com/settings/notifications. Click o button + New Notification: Enter any name. Event selection: Gateway > Payment Approved. Webhook url: https://community/index.php?app=checkoutcom&module=webhook&controller=webhook Authorization header Key: Generate key Signature Key: Generate key Gateway setup Install the Checkout.com Payment Gateway app from market. Go to the ACP menu > Commerce > Payments > Settings > Payment Methods tab > Create new button and select Checkout.com. Fill the form with the data created earlier in the steps above. The payment form looks like this:
-
Checkout.com Payment Gateway
Checkout.com - Process debit and credit card payments online, anywhere and access local payment methods through global payments platform. This gateway is a form of payment on the checkout.com side. To connect the gateway, you need to create a seller account on the site: https://www.checkout.com/get-test-account. Then you can enter to your dashboard. Getting the keys Once you have accessed the dashboard, you must create new API keys. Go to the menu Developers > Keys and click to Create new key button: Type of key: Public API key Allow any processing channel: No Manually select your channel Follow the same steps to create a private key. Webhook setup To install the webhook go to https://dashboard.sandbox.checkout.com/settings/notifications. Click o button + New Notification: Enter any name. Event selection: Gateway > Payment Approved. Webhook url: https://community/index.php?app=checkoutcom&module=webhook&controller=webhook Authorization header Key: Generate key Signature Key: Generate key Gateway setup Install the Checkout.com Payment Gateway app from market. Go to the ACP menu > Commerce > Payments > Settings > Payment Methods tab > Create new button and select Checkout.com. Fill the form with the data created earlier in the steps above. The payment form looks like this: View full article
-
Enot.io Payment Gateway
Enot.io Payment Gateway for invision Community To accept payments in the commerce application, you can use the Enot.io service. First you must register new account - https://enot.io/signup and create a new merchant, which will be available after moderation. After the merchant is approved, you can make settings. Go to your merchant settings and set the webhook URL: YOURCOMMUNITY.COM/index.php?app=enotio&module=enotio&controller=webhook Copy the secret and additional keys, you will need them to configure the gateway. Gateway installation Install the Enot.io Payment Gateway application in your community. Go to menu Commerce > Payments > Settings > Payment Methods tab > + Create new. Select Enot.io. Fill in the settings after copying them from your merchant settings. Save settings. Done!
-
Enot.io Payment Gateway
Enot.io Payment Gateway for invision Community To accept payments in the commerce application, you can use the Enot.io service. First you must register new account - https://enot.io/signup and create a new merchant, which will be available after moderation. After the merchant is approved, you can make settings. Go to your merchant settings and set the webhook URL: YOURCOMMUNITY.COM/index.php?app=enotio&module=enotio&controller=webhook Copy the secret and additional keys, you will need them to configure the gateway. Gateway installation Install the Enot.io Payment Gateway application in your community. Go to menu Commerce > Payments > Settings > Payment Methods tab > + Create new. Select Enot.io. Fill in the settings after copying them from your merchant settings. Save settings. Done! View full article
-
BitPay Payment Gateway
BitPay Payment Gateway make accepting blockchain payments fast and reliable. With blockchain payments, there's no sensitive customer information to collect and store, and there are no cards to charge. Customers simply send cryptocurrencies (like Bitcoin, Ether, or Ripple) from their computer or mobile device directly to a payment address. Once received, BitPay converts the cryptocurrencies to your preferred currency and adds the full amount of the payment to your next BitPay account settlement. Funds are then deposited to your bank account or cryptocurrency wallet. Registration To test payments, you must register and use the API key in the test mirror - https://test.bitpay.com/dashboard/signup or you can use the working site right away - https://bitpay.com/dashboard/signup. After registering, you will be asked to fill in information about yourself and your store, as well as go through identification, which will take about 5 business days (you don't need to pass identification for the test environment). After registration, you need to create a new API key - go to the menu Payment Tools > API Tokens > + Add New Token. Create a new token and copy it. BitPay Payment Gateway installation Install the app BitPay Payment Gateway for Invision Community. In the settings of the payment method, specify the API key received earlier.
-
BitPay Payment Gateway
BitPay Payment Gateway make accepting blockchain payments fast and reliable. With blockchain payments, there's no sensitive customer information to collect and store, and there are no cards to charge. Customers simply send cryptocurrencies (like Bitcoin, Ether, or Ripple) from their computer or mobile device directly to a payment address. Once received, BitPay converts the cryptocurrencies to your preferred currency and adds the full amount of the payment to your next BitPay account settlement. Funds are then deposited to your bank account or cryptocurrency wallet. Registration To test payments, you must register and use the API key in the test mirror - https://test.bitpay.com/dashboard/signup or you can use the working site right away - https://bitpay.com/dashboard/signup. After registering, you will be asked to fill in information about yourself and your store, as well as go through identification, which will take about 5 business days (you don't need to pass identification for the test environment). After registration, you need to create a new API key - go to the menu Payment Tools > API Tokens > + Add New Token. Create a new token and copy it. BitPay Payment Gateway installation Install the app BitPay Payment Gateway for Invision Community. In the settings of the payment method, specify the API key received earlier. View full article
-
MultiSafepay Payment Gateway
MultiSafepay - Over 30 payment methods. MultiSafepay relies on it’s own infrastructure rather than using multiple third parties. Your transactions are handled entirely by MultiSafepay, from the moment that the customer pays to the settlement on your balance. This ensures higher availability and resilience, faster processing, and optimizes your conversion. Without any other third parties, MultiSafepay ensures faster settlement of funds. Registration on MultiSafepay You must register in the merchant's account, by the link https://merchant.multisafepay.com/signup, here you can first test the payment solution by selecting a test account (link for register test account: https://testmerchant.multisafepay.com/signup). After registration, you will be able to enter your merchant account: Now you need to add your store, follow the menu Integrations > SItes > Add new site, fill in the required fields and save the form. Now open the settings of the added site. Here you need to activate payment methods and copy the API key. Installing the gateway application Download the application from the link and install it on Invision Community. Go to menu Commerce > Payments > Settings > Payment Methods > + Create new. Select MultiSafepay and paste the API key copied from the first step and save the form. The payment method is set.
-
MultiSafepay Payment Gateway
MultiSafepay - Over 30 payment methods. MultiSafepay relies on it’s own infrastructure rather than using multiple third parties. Your transactions are handled entirely by MultiSafepay, from the moment that the customer pays to the settlement on your balance. This ensures higher availability and resilience, faster processing, and optimizes your conversion. Without any other third parties, MultiSafepay ensures faster settlement of funds. Registration on MultiSafepay You must register in the merchant's account, by the link https://merchant.multisafepay.com/signup, here you can first test the payment solution by selecting a test account (link for register test account: https://testmerchant.multisafepay.com/signup). After registration, you will be able to enter your merchant account: Now you need to add your store, follow the menu Integrations > SItes > Add new site, fill in the required fields and save the form. Now open the settings of the added site. Here you need to activate payment methods and copy the API key. Installing the gateway application Download the application from the link and install it on Invision Community. Go to menu Commerce > Payments > Settings > Payment Methods > + Create new. Select MultiSafepay and paste the API key copied from the first step and save the form. The payment method is set. View full article
-
CardGate Payment Gateway
You can connect your CardGate account to the Commerce app in Invision Community! If you don't have an account yet, you can create one using this link: https://www.cardgate.com/en/sign-up/. CardGate - Safe and simple payments for your customers. Install application For the gateway to work correctly, you will need to install the application CardGate Payment Gateway via Admin CP of your community. Now you need to go to the menu Commerce > Payments > Settings > Payment Methods tab > Create new button and select CardGate Payment Gateway. In the next step, you will need to enter your CardGate details. Client CP: Payment page: Registration You need to register in the account using the link - https://www.dialxs.com/apply-for-an-account/. After authorization, you can switch to the site https://staging.curopayments.net/ and click on the menu on the left Sites > + Add, after adding a site, go to site settings and set the following parameters: Callback URL: https://yourcommunity/?app=cardgate&module=front&controller=callback Success URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&cancel=1 Pending URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&pending=1 Failure URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&fail=1 On this page you will also need copy Site ID and Site Id. Merchant ID - At the very top in the right corner you will find this option. API Key - Select API from the menu on the left.
-
CardGate Payment Gateway
You can connect your CardGate account to the Commerce app in Invision Community! If you don't have an account yet, you can create one using this link: https://www.cardgate.com/en/sign-up/. CardGate - Safe and simple payments for your customers. Install application For the gateway to work correctly, you will need to install the application CardGate Payment Gateway via Admin CP of your community. Now you need to go to the menu Commerce > Payments > Settings > Payment Methods tab > Create new button and select CardGate Payment Gateway. In the next step, you will need to enter your CardGate details. Client CP: Payment page: Registration You need to register in the account using the link - https://www.dialxs.com/apply-for-an-account/. After authorization, you can switch to the site https://staging.curopayments.net/ and click on the menu on the left Sites > + Add, after adding a site, go to site settings and set the following parameters: Callback URL: https://yourcommunity/?app=cardgate&module=front&controller=callback Success URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&cancel=1 Pending URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&pending=1 Failure URL: https://yourcommunity/?app=cardgate&module=front&controller=callback&fail=1 On this page you will also need copy Site ID and Site Id. Merchant ID - At the very top in the right corner you will find this option. API Key - Select API from the menu on the left. View full article